We send requests to GraphQL, GraphQL returns data to us and then we do whatever we want with that data. The difference is now that data is generated by WordPress. Now means we can take advantage of all the data creation features in WordPress by creating posts and pages and categories and tags and custom post types and custom fields. Build rich JavaScript applications with WordPress and GraphQL WPGraphQL allows you to separate your CMS from your presentation layer. Content creators can use the CMS they know, while developers can use the frameworks and tools they love. WPGraphQL works great with.
# Via the 'GraphQL API for WordPress' plugin
GraphQL API for WordPress is the implementation for WordPress of GraphQL by PoP.
# Requirements
WPGraphQL is a WordPress plugin that adds a GraphQL API to your WordPress site. GraphQL is a query language for requesting information from an API and a protocol for servers that support it. Gatsby uses GraphQL to serve page data. There is a plugin called WPGraphQL. “A free, open-source WordPress plugin that provides an extendable GraphQL schema and API for any WordPress site.” This nice plugin allows to access almost all WordPress data (Posts, Categories, Pages, Users, Media files) and it also allows to extend its schema to include Custom Types and 3rd party plugins.
WordPress 5.4 or above, PHP 7.1 or above.
# Install
Download the plugin.
Then, in the WordPress admin:
- Go to
Plugins => Add New - Click on
Upload Plugin - Select the .zip file
- Click on
Install Now(it may take a few minutes) - Once installed, click on
Activate
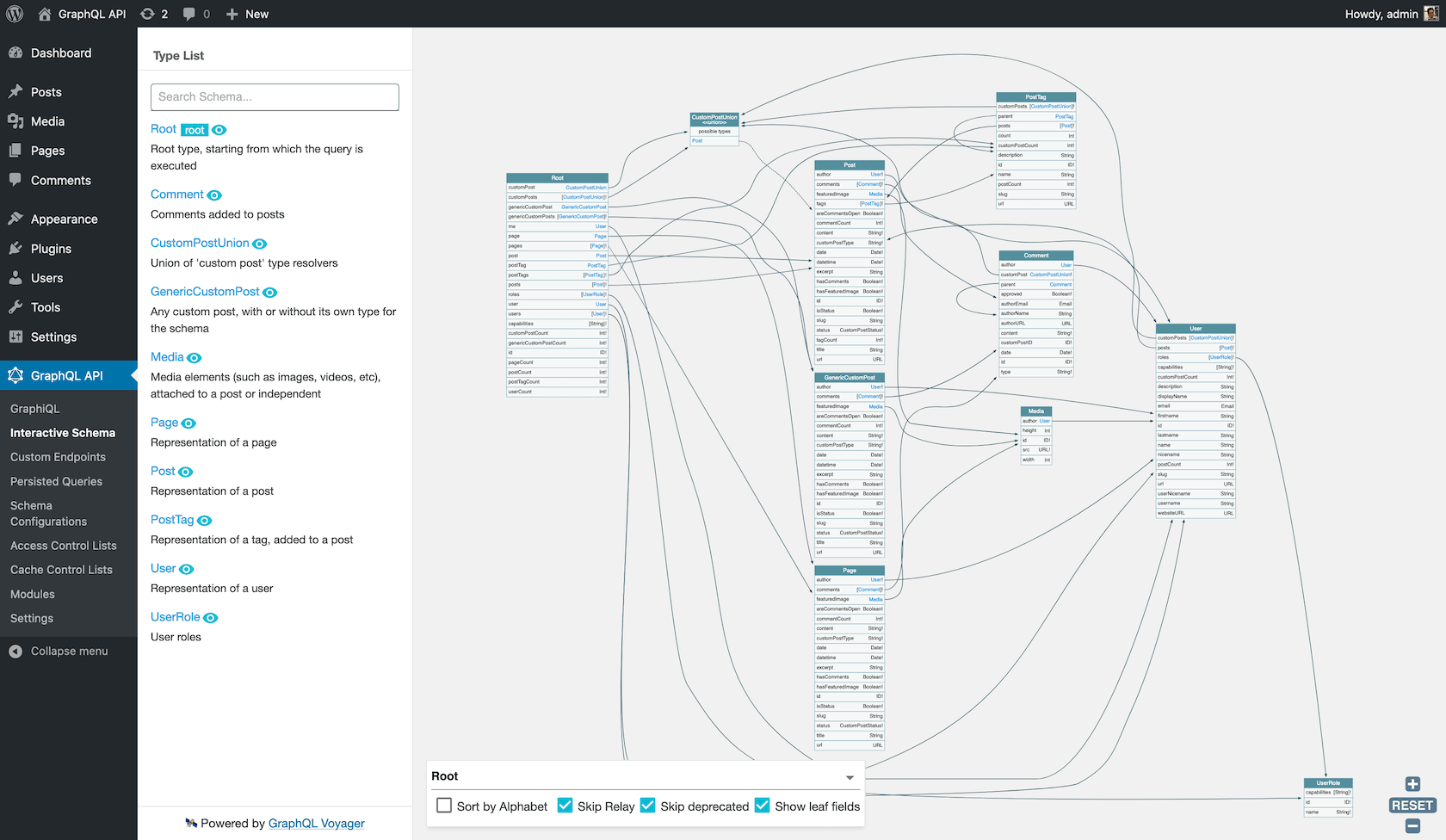
After installed, there will be a new 'GraphQL API' section on the menu:
# Via Composer
Installing via Composer enables to select exactly the required packages.
Please make sure to have Composer installed, and file composer.json in the root of your project. If you do not have this file, run this command to create it:
Then complete the following steps.

- Make sure your
composer.jsonfile has the entries below to accept minimum stability'dev':
- Add the required packages entry the
requiresection of yourcomposer.jsonfile:
From owner 'getpop', only packages 'getpop/graphql' and 'getpop/engine-wp-bootloader' are mandatory. The other ones are required to load data from posts, pages, users, comments, taxonomies and media, and to set-up the API endpoint permalink.
Package 'composer/installers' is required to set-up some required must-use plugins.
- Add the following
'installer-paths'under theextrasection of yourcomposer.jsonfile:
WARNING
If your mu-plugins are installed under a different folder, please change this configuration accordingly.
- Download and install the packages in your project:
WARNING
After this step, there should be file a mu-require.php under the wp-content/mu-plugins folder. If for some reason it is not there, run composer update again.
- Load Composer and initialize the
Componentclass for all the required packages, by adding code like this one at the beginning of filewp-config.php:
- In the WordPress admin, flush the re-write rules to enable the API endpoint:
- Go to
Settings => Permalinks - Click on the 'Save Changes' button (no need to modify any input)
- Check that the GraphQL API works by executing a query against endpoint
/api/graphql. Assuming that your site is installed underhttp://localhost, execute in terminal:
The (formatted) response should be something like this:
- Celebrate! 🥳🕺🏻💃🏼🙌
# Optionals
- To accept external API queries, add the snippet below in file
.htaccess:
- Set-up the API endpoint through the
.htaccessfile
Instead of defining the API endpoint by code through dependency 'getpop/graphql-endpoint-for-wp' (and having to flush the rewrite rules), it can also be set-up with a rewrite rule in the .htaccess file. For this, remove that dependency from composer, and add the code below before the WordPress rewrite section (which starts with # BEGIN WordPress):
# Scaffold a new WordPress site with the API installed, via Composer and WP-CLI
Follow the instructions under project Bootstrap a PoP API for WordPress.
WP Engine is deepening its investment in headless WordPress with the creation of a new team dedicated to furthering the technology developers rely on when opting for this architecture. The company has hired WPGraphQL creator and maintainer Jason Bahl as part of this new team and will be investing in more engineers and other roles to support decoupled setups.
For the past 18 months, Gatsby has funded Bahl’s time on WPGraphQL’s maintenance and development. During that time, the project had 53 releases, went from ~15,000 installs reported on Packagist.org to more than 85,000, and launched the plugin on WordPress.org with more than 8,000 installs active today and a 5-star average rating. The community around the project is also growing and has contributed more than 30 plugins to the library of WPGraphQL extensions.
“Gatsby’s investment in WPGraphQL signaled that it wasn’t just a hobby project, but was solving real problems for real users, and users should have confidence using it in their projects,” Bahl said.
After Gatsby started transitioning Bahl to work more on other Gatsby integrations, such as Contentful and Shopify, it translated into less time to work on WordPress and WPGraphQL. This prompted him to seek out another employer where he could prioritize working on headless WordPress.

Graphql And Wordpress
“I feel right now is a unique time in history where more investment in WordPress as a headless CMS can change the future of WordPress,” Bahl said. “I believe WordPress is now more respected as a viable option for a headless CMS and that with the momentum of WPGraphQL, technologies like Gatsby, NextJS, and others, I need to spend more time focusing on WPGraphQL and headless WordPress, and not less time.”
Bahl found WP Engine at the right time and will be focusing on maintaining WPGraphQL and working on wider headless WordPress initiatives.

“We’re going to be investing in headless WordPress, both in expanding our existing business as well as giving back to the community, as we have done for the past eleven years,” WP Engine founder and CTO Jason Cohen said.
“We’re already seeing some customers moving to headless. While we don’t see the majority of WordPress sites doing that anytime soon, we do want to invest in those who are.”
In the meantime, WP Engine is creating a Headless WordPress Framework that is in the early stages of development. The framework uses WPGraphQL and provides a plugin, a set of npm packages, and guides for creating headless WordPress sites using Next.js.
“GraphQL as a protocol offers a lot of advantages over REST, which is why it is being used so much, even by players outside of WordPress, like Gatsby,” Cohen said. “GraphQL includes type-safe schemas, is more discoverable, is easier to federate, and because it allows the clients so much flexibility in what data it wants (and does not want), it often results in fewer back-and-forth calls between client and server, while reducing the data being transferred to only that which the client actually needs. Because of the advantages of GraphQL, we believe a mature GraphQL API for WordPress will empower developers and site owners to move faster and with more confidence when they choose to go headless with WordPress.”
Bahl said WP Engine’s investment in headless WordPress isn’t limited to him continuing work on WPGraphQL. The company plans to hire more engineers for projects aimed at reducing the friction that developers and businesses experience when using WordPress as a headless CMS.
Github Graphql
“I believe that WP Engine’s investment in this space will allow WPGraphQL to grow and mature faster than ever before, as I will be part of a larger team working to make WordPress the best it can be,” Bahl said.
